Paintgraphic2 メーカーサイト [Paintgraphic2学習中]
Paintgraphic2 メーカーサイト
ttp://www.fanfare.co.jp/pg2catalog01.html
HOW TO
ttp://www.fanfare.co.jp/howto.html
Paintgraphic2 デュアルモニター環境で不具合? [Paintgraphic2学習中]
Paintgraphic2 デュアルモニター環境で不具合?
Paintgraphic2 をデュアルモニター環境で使用していたら、セカンダリーモニターにPaintgraphic2を表示し画像を選択しマウスでドラッグして移動しようとしたら、移動は出来るが元の場所に戻ってしまう。
(移動中は丸にスラッシュマークが表示される)
Paintgraphic2 をプライマリー側で表示して画像の移動をするをマウスのドラッグで移動できる。
何か設定とかあるのでしょうか?
(カーソルキーで移動すると移動できる )
久しぶりに Paintgraphic2を使ってみたが操作方法を忘れてる、、継続してやってないとダメだぁ。
Paintgraphic2 カラーパレットを変える [Paintgraphic2学習中]
Paintgraphic2 カラーパレットを変える
http://matsurika.vis.ne.jp/ 作者様のHP左側のパレットをクリック
使用方法が分かりやすく書かれているので、手順に従って導入する
再生できない場合、ダウンロードは🎥こちら
Paintgraphic2 単一色相に変換 (色を変える) [Paintgraphic2学習中]
Paintgraphic2 単一色相に変換 (色を変える)
手順
- 色を変える画像を用意する
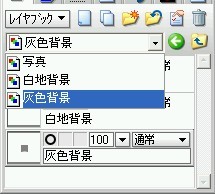
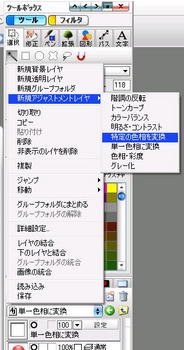
- ツールボックスのレイヤブックをクリックし、新規アジャストメントレイヤ>単一色相に変換をクリック
- ツールボックスの下のレイヤ欄にレイヤ名が「単一色相に変換」が表示されているので設定ボタンを押し単一色相に変換ウィンドウを表示する
- 単一色相の変換ウィンドウのプレビューにチェックを入れて、設定を変えた時の変化を見られるようにする
- 色相、彩度、明度のバーを左右に動かし色相を変える


再生できない場合、ダウンロードは🎥こちら
Paintgraphic2 角を丸くする [Paintgraphic2学習中]
Paintgraphic2 角を丸くする
手順
- ツール>図形>図形ツール:1/4楕円弧を選択
- ペン先サイズを選択 1など、周囲のぼかしをゼロにする
- 色を画像の色とは違う色を選択
- 四角形の1ドット上でクリック、ドラックして適当なところでクリック解除
- 切り取りしやすくする為に、線で囲む、続いて色で塗る
- 塗りつぶした色を選択してdeleteキーを押して削除する
再生できない場合、ダウンロードは🎥こちら
Paintgraphic2 立体的にする、影を付ける [Paintgraphic2学習中]
Paintgraphic2 立体的にする、影を付ける
手順
- 透明レイヤを作成(新規作成ウィザードで)
- 図形を描く
- メニューバー、レコーダ、立体的にするを選択
- 同じく、影を付ける
再生できない場合、ダウンロードは🎥こちら
Paintgraphic2 拡張ツール イメージホース [Paintgraphic2学習中]
Paintgraphic2 拡張ツール イメージホース
設定項目
- 操作 標準、分割、上→下、下→上、左→右、右→左、放射状
- 分割数(操作が標準以外)
- サイズ揺らぎ なし、少、中、大
- 位置揺らぎ なし、少、中、大
- 開始倍率 終了倍率
- 開始不透明、終了不透明
- 一覧表示など(自作の画像.fffの選択も可能)

再生できない場合、ダウンロードは🎥こちら
5月になったので、ブログのデザイン変更
国会中継を見て、時系列でしっかり物事の変化をとらえられない議員の発言にイライラした
後出しジャンケンのような発言にはうんざりする
Paintgraphic2 球体風を描く [Paintgraphic2学習中]
Paintgraphic2 球体風を描く(簡単編)
手順
- 円を描き、複製を作成する
- 複製した円を選択し拡大・縮小で横幅小さくする
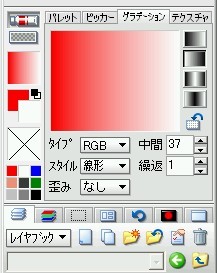
- グラデーションを設定しグラデーションで塗りつぶす
- 新規透明レイヤを作成し影の部分を描く
- ポイントはガウスのぼかし方
- なんとなく球体に見える?
再生できない場合、ダウンロードは🎥こちら
Paintgraphic2 支点を移動して回転、GIFアニメーション [Paintgraphic2学習中]
Paintgraphic2 支点を移動して回転
手順
- 回転する範囲を選択する
- アレンジ、自由に回転 、を選択し、選択画面中央の丸にXのマークをドラッグして支点を変更する
- 小さい四角をクリックして回転する
再生できない場合、ダウンロードは🎥こちら
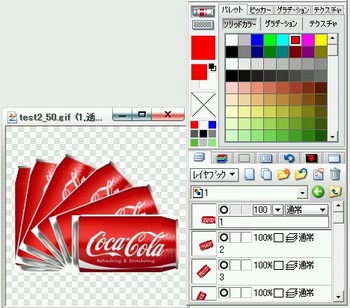
GIFアニメの作成(例題 コーラ缶の回転)
- フリーサイズの画像を作成(例 200x200 背景透明)
- コーラ缶の画像を左側に作成
- ツールボックスのレイヤブックをクリックして複製を六枚作成
- 1-6の画像を支点を右下にして作成
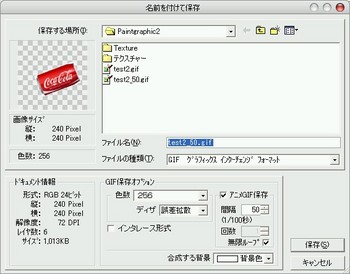
- 保存するときに、ファイルの種類をGIFにする
- GIF保存オプションで間隔、無限ループなどの設定をし、名前を付けて保存


Paintgraphic2 真円を描く [Paintgraphic2学習中]
Paintgraphic2 真円を描く
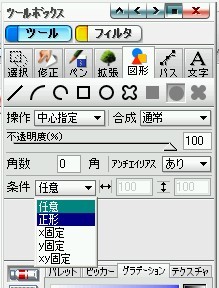
操作方法
- 円を描くときにShiftキーを押すと真円になり、左クリック解除して描く
- 画面下に座標も表示されるので参考にする
- 条件を正形に設定で真円を描ける
- 操作は中心指定を対角線指定がある

再生できない場合、ダウンロードは🎥こちら
Paintgraphic2 オートマスクで切り抜き [Paintgraphic2学習中]
Paintgraphic2 オートマスクで切り抜き
手順
- ツール、拡張、拡張ツール:オートマスクを選択
- 画像画面でクリックすると、「表示マスクを作成しますか」と表示されるのでOKを押す
- 切り抜きたい画像の外側を左クリックしながらなぞる
- 巧く境界が選択できないときは、左ボタン機能の色域の許容量、諧調の許容量を変更して、切り抜く
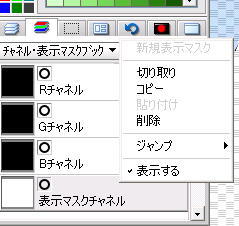
- ツールボックスの下の方のチャンネル、表示マスクボタンを押し、表示マスクチャンネルのところで右クリックして削除する
- 「レイヤを削除する前にマスクの適用を行いますか?」と出るので「はい」を押し削除する
- 後は消しゴムで不要な部分を消す

再生できない場合、ダウンロードは🎥こちら